この記事では、飲食店のホームページに必要な要素をいくつか挙げて、解説いたします。
下記の要素以外にも、例えば店舗の歴史やスタッフ紹介など、その店舗の特色や強みによってより重要な要素も出てくることでしょう。
逆に、ここで挙げた要素をすべてホームページに掲載しないといけない、というものでも、もちろんありません。
とにもかくにも、情報があまりに多すぎると、ユーザー(訪問者)にとってホームページがわかりにくいものになってしまうため、まずは必要最小限の情報掲載を心がけることが大事かと思います。
また、この記事では飲食店のホームページの例として、当デザイン室のWebデザインテンプレートの中から、
カフェ01「ムービー」
を引用したいと思います。
ホームページのトップページ
Webデザインテンプレート カフェ01「ムービー」 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/
ホームページのトップページは、訪問者が最初に目にする場所であり、店舗の印象を決める重要な要素です。
以下は、トップページに必要な要素の詳細です。
店名やロゴの表示
トップページの一番上には、店名やロゴを掲載しましょう。
また、ロゴのサイズや配置にも注意して、誰もが見やすい、わかりやすいデザインを心がけましょう。
イメージ写真の掲載
トップページには、店舗の雰囲気やコンセプトを伝えるイメージ写真を掲載しましょう。
写真は高品質なものを使い、複数枚掲載することで、より魅力的な印象を与えることができます。
写真の代わりに、動画もいいかと思います。
動画の場合は特に、トップページの読み込み速度が低下しないよう、サイズ容量をあまり大きくしすぎないように気をつけたいですね。
営業時間・定休日・アクセス情報の記載
トップページには、営業時間や定休日、アクセス情報など、店舗の基本情報を記載しましょう。
アクセス情報には、最寄り駅やバス停の他、駐車場の情報も掲載することで、来店のハードルを下げることができます。
以上が、ホームページのトップページに必要な要素の詳細です。
トップページは訪問者が最初に目にする場所であるため、わかりやすく、そして魅力的なデザインになるよう、心がけたいところです。
店舗の魅力をわかりやすくユーザーに伝えることで、ご来店に繋がる可能性が高まるでしょう。
店舗の特徴やこだわり
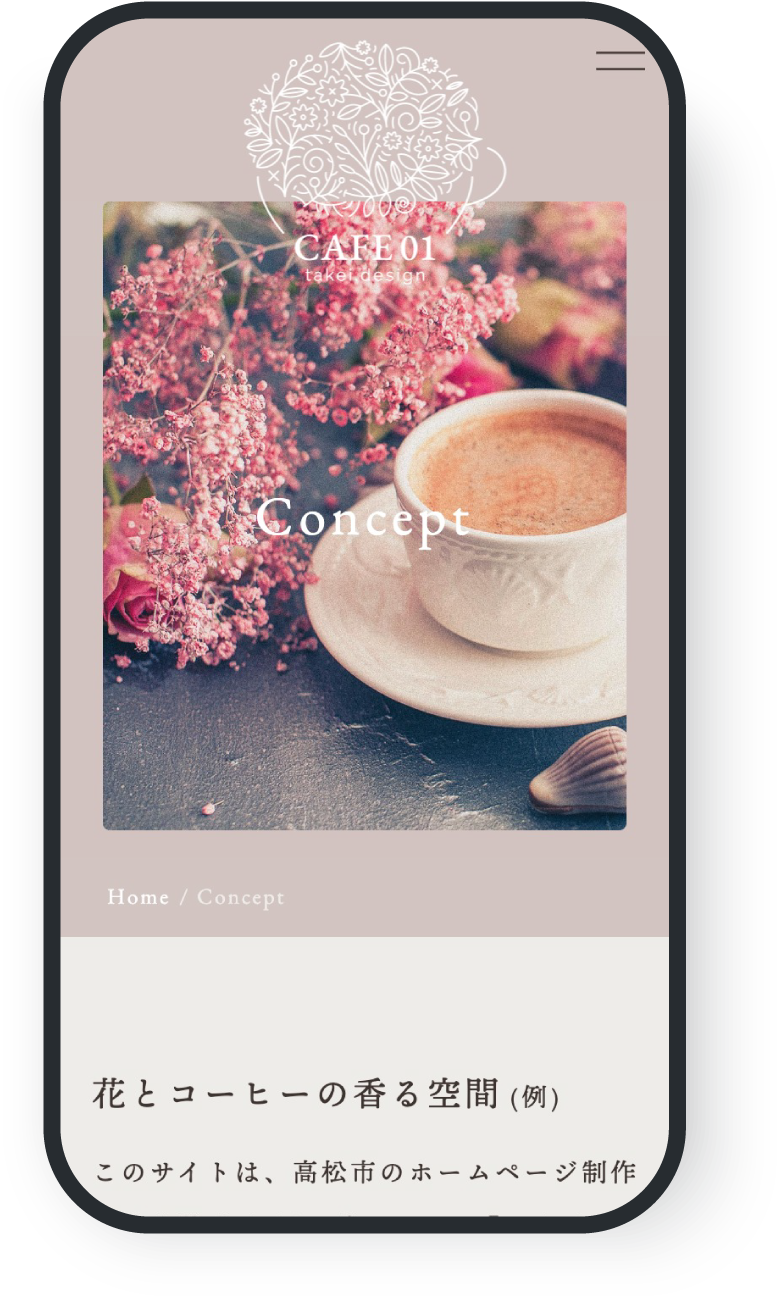
Concept | Webデザインテンプレート カフェ01 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/concept/
店舗の特徴やコンセプト、こだわりを紹介することで、ほかにはない店舗の魅力を訪問者に伝えましょう。
店舗の内観写真を何枚か掲載することも、おすすめです。
ユーザーにお店の雰囲気が伝わりやすくなります。
メニューページ
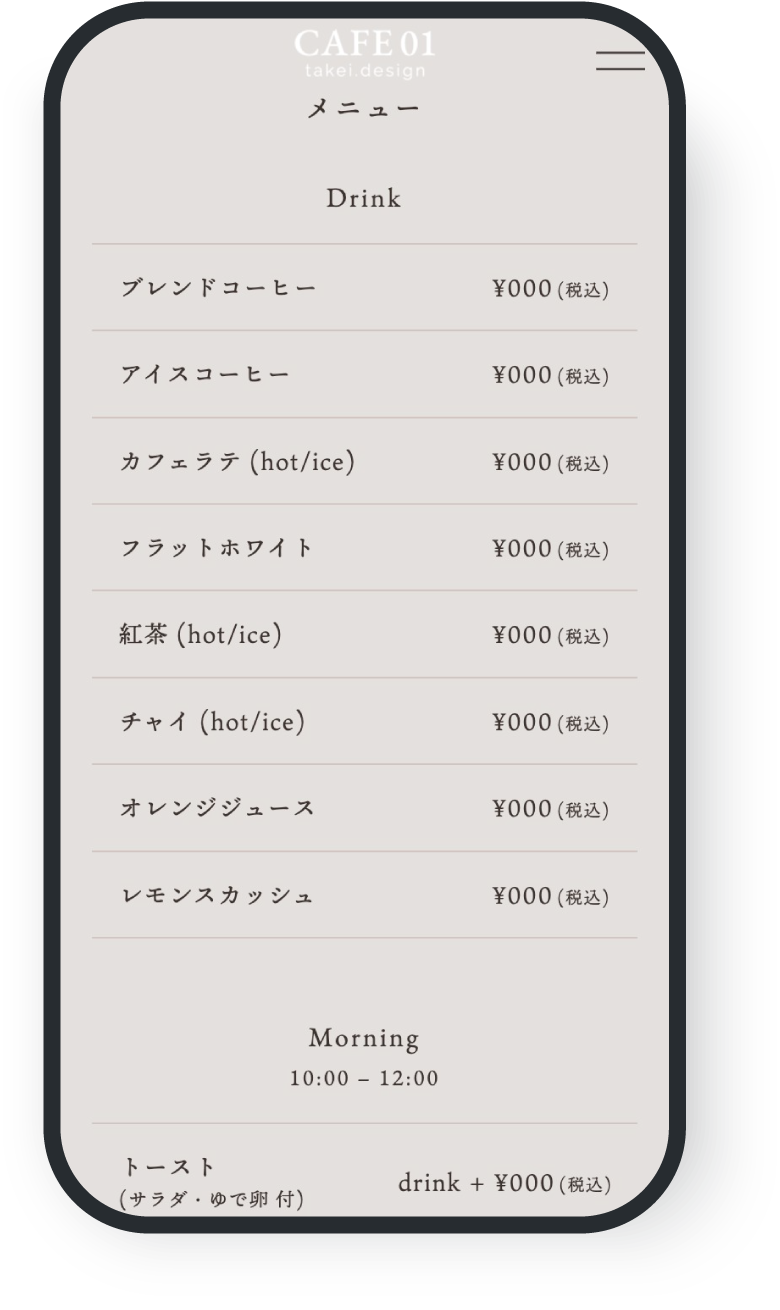
Menu | Webデザインテンプレート カフェ01 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/menu/
メニューページは、飲食店のホームページにおいて、最も重要なページの1つといえます。
以下は、メニューページに必要な要素の詳細です。
メニューの掲載
メニューページには、当然、店舗のメニューを掲載します。
メニューページで、料理名だけでなく、場合によっては写真を添えたり、料理の説明を加えたりすることで、訪問者にとってはメニュー内容をより理解しやすくなります。
価格の明記
メニューページには、できれば価格を明記しましょう。
事前に価格を知ることで、訪問者は予算等も把握しやすくなり、ご来店につながりやすくなります。
アレルギー情報の掲載
なかなか難しいかもしれませんが、できればメニューページにアレルギー情報なども掲載すると、訪問者に親切かと思います。
おすすめメニューの紹介
メニューページでおすすめメニューを紹介することにより、訪問者の興味をよりひきつけ、ご来店の可能性をさらに高められるようになるかもしれません。
以上が、メニューページに必要な要素の詳細です。
メニューページは、訪問者が実際に食べる料理を予め知ることができるため、最も重要なページといえるのではないでしょうか。
訪問者にとってわかりやすく、興味を持ってもらえるような内容やデザインにすることで、ご来店につながる可能性が高まります。
店舗情報ページ
Webデザインテンプレート カフェ01「ムービー」 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/
店舗情報ページは、訪問者が店舗の場所や営業時間、アクセス方法などを確認できるページです。
ただし、引用しているWebデザインテンプレート カフェ01「ムービー」では、店舗情報のための1ページは、実際には設けていない状態です。
代わりに、すべてのページの最下部、フッター部分に共通して、店舗情報を掲載する仕様になっております。
以下は、店舗情報ページに一般的に必要な要素の詳細です。
電話番号/連絡先
電話番号や、その他SNS等の連絡先を掲載することで、お問い合わせやご予約につながります。
営業時間
営業時間を明記することで、ユーザーはご来店のタイミングを計画しやすくなります。
また、予約のお電話をいただく際にも、ご確認いただけるのではないでしょうか。
店舗の住所と地図
店舗の住所を明記し、地図を掲載することで、訪問者は店舗の場所を正確に把握できます。
アクセス方法
店舗へのアクセス方法を記載することで、訪問者は交通手段を選択しやすくなります。
駐車場の情報
店舗に駐車場がある場合は、駐車場の有無をしっかり掲載しましょう。
訪問者が車で来店する場合には、駐車場の情報は重要な要素となります。
以上が、店舗情報ページに必要な要素の詳細です。
店舗情報ページも、訪問者にとって非常に重要なページです。
訪問者が店舗に実際に訪れるのに必要な情報を掲載し、わかりやすく訴求力のあるデザインにすることで、ご来店の可能性を高めることができるでしょう。
お知らせページ
News | Webデザインテンプレート カフェ01 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/news/
お知らせページは、訪問者に対して最新情報やキャンペーン、イベント情報などを提供するページです。
以下は、お知らせページに必要な要素の詳細です。
最新情報
お知らせページには、最新の情報を掲載しましょう。
例えば、新メニューの提供や店舗の改装工事など、訪問者にとっても直近になる情報を提供することで、訪問者にとっての利便性を高めることができます。
キャンペーン情報
お得なキャンペーン情報を掲載することで、訪問者の来店を促進することができます。
例えば、ランチタイム限定の割引クーポンや、グループ割引など、お得な情報を提供しましょう。
イベント情報
店舗で開催されるイベント情報を掲載することでも、訪問者のご来店を促進できるはずです。
例えば、季節限定のイベントや、アーティストとのコラボイベントなど、訪問者にとって魅力的な情報を提供しましょう。
以上が、お知らせページに必要な要素の詳細です。
お知らせページで店舗の最新情報やお得情報を提供することにより、訪問者のご来店を促進することができるでしょう。
ユーザーの定期的な訪問、リピートを促すためにも、コンスタントに最新情報を提供していきたいところです。
お問い合わせフォーム
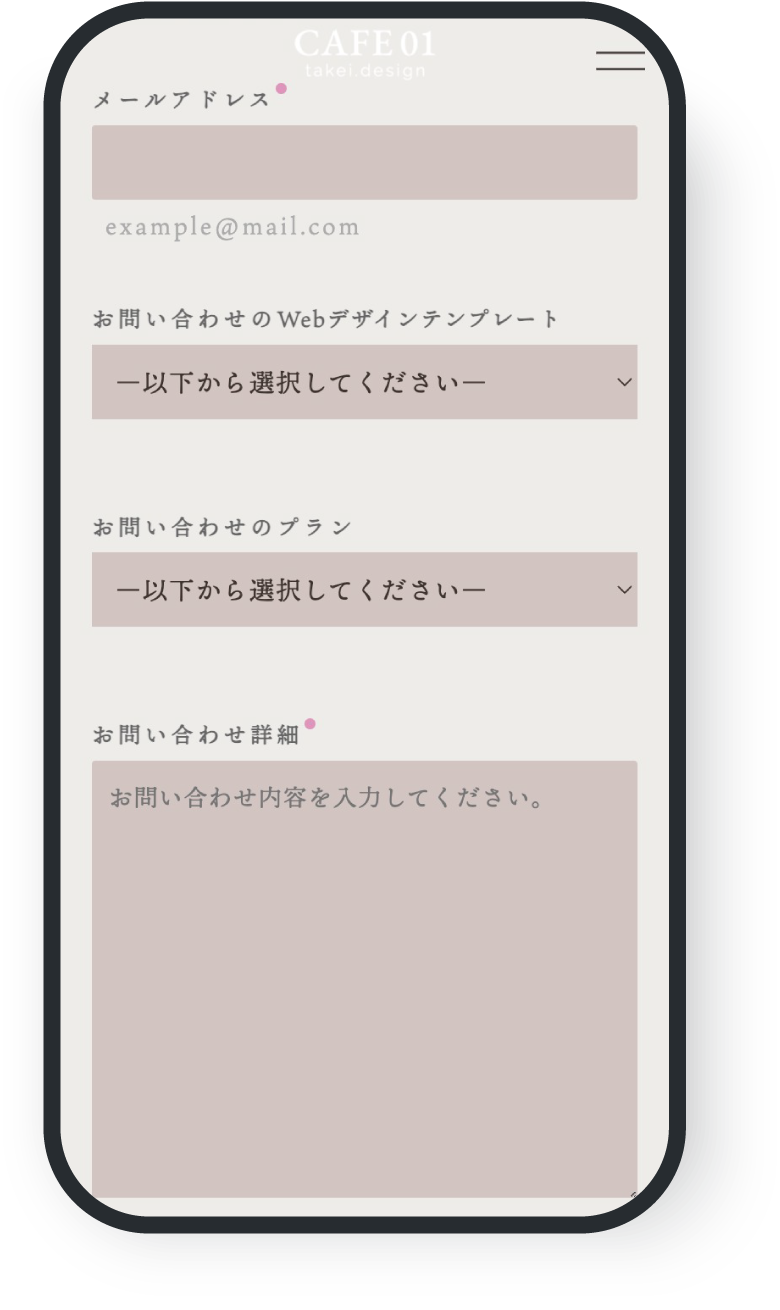
Contact | Webデザインテンプレート カフェ01 | 高松市のホームページ制作takei.design 
https://takei.design/website-templates/cafe-movie/contact/
お問い合わせメールフォームを設置することで、店舗側の担当者へ、ユーザーからお問い合わせメールを送信できるようになります。
ただし、電話番号やSNS情報などをしっかりわかりやすく掲載できていれば、無理にメールを利用する必要は、ないかもしれません。
とはいえ、電話、SNSに加えて、メールフォームもあることで、お問い合わせの間口は広がるといえるでしょう。
ブログ、またはオウンドメディア
まず、ブログを活用することで、定期的な更新や情報発信がしやすくなります。
例えば、新しいメニューの紹介やイベントの告知など、飲食店に関する情報を定期的に発信することで、ユーザーの興味を引くことができるでしょう。
また、ブログには検索エンジン最適化(SEO)の効果もあり、キーワードを適切に使用することで、検索結果での表示順位を上げることが可能になってきます。
なお、そうやってブログを意識した場合、上に挙げたお知らせページは不要になってくるかもしれません。
お知らせページが不要、というより、ブログの中でお知らせも発信していけば良いので、ブログがお知らせページを含んでしまうイメージです。
あるいはブログからさらに進めて、オウンドメディアを活用することで、より深い情報提供が可能になります。
オウンドメディアとは、自社のウェブサイトやブログなど、自社が所有するメディアのことです。
具体的には飲食店の場合、食材や家庭でできるレシピの紹介、飲食に関するトピックスなど、より専門的な情報を提供していくことが挙げられます。
また、オウンドメディアを活用することで、顧客との信頼関係を深めることもできるでしょう。
ただし、ブログやオウンドメディアを活用する場合は、適切なコンテンツを提供することが何より重要です。
ユーザーの興味を引くコンテンツを定期的に提供することで、より多くのアクセスを集めることができるようになります。
また、コンテンツの品質にも注意が必要です。
適切な情報提供や文章の質の高さを意識して、ユーザーに価値ある情報を提供することが大切になってきます。
まとめ
飲食店のホームページに必要な要素として、トップページ、コンセプト紹介ページ、メニューページ、店舗情報ページ、お知らせページ、お問い合わせフォーム、ブログ/オウンドメディア 等が挙げられます。
トップページでは、店舗の魅力を大きく伝え、コンセプト紹介ページでは店舗のほかにはない特徴やこだわりを、メニューページでは価格や料理写真などを掲載し、店舗情報ページでは営業時間や場所、アクセス方法などを記載、お知らせページでは新商品やキャンペーン情報を発信します。
また、お問い合わせフォームを設置することで、集客の効果をより高めることが期待できます。
さらに、ブログやオウンドメディアを活用して、店舗の魅力や専門性を発信することで、集客や信頼強化につなげることができるでしょう。